他ページやページ内の【特定の場所】にジャンプ(リンク)する方法
ワードプレスのブロックエディターを使う方法です。初心者向けです。
自分用のメモでもあります。
情報が足りなくて間違えている可能性もあります。
もっと詳しい方法は検索するとたくさん出てくるのでそちらを参照してください。
他に適切な方法があるかもしれませんので、初心者が学んだ一つの方法として自己責任で参考にしてくださいませm(_ _)m
他ページやページ内の特定の場所にジャンプする方法は簡単です!
特定の場所にジャンプするには、「ジャンプ元」と「ジャンプ先」それぞれにタグを貼る必要があります。
プラグイン不要です!
今いるページ(ジャンプ元)には、このタグを貼ります
<「カスタムHTML」で貼る場合>
<a href="リンクしたいページのアドレス#飛んだ先のID">ここにリンクテキストを入れる</a><「リンク」で貼る場合> ※こちらを推奨
リンクしたいページのアドレス#飛んだ先のID
ブロックエディターの「カスタムHTML」を使って貼る。「リンク」として貼り付ける。
両方の方法で出来ます。
(※#←このハッシュタグを忘れないでください。)
試したところ、「カスタムHTML」で貼った場合は、貼り付けたリンクテキストの後に文字を続けて入れたり、位置を動かせなかったので、後に文字を入れたり、位置などを調節する場合は「リンク」として貼り付るといいみたいです。
というか、リンクが簡単なのであえて「カスタムHTML」で貼る必要は無いみたいですね。
飛んだ先のページ(ジャンプ先)には、このタグを貼ります。
(これをアンカータグといいます)
アンカータグ↓
<div id="〇〇〇">
〇〇〇がIDです。
IDは、任意のIDを決めて貼ってください。
IDに使える文字にはルールがあります。ページの下のほうで説明していますので参照してください。
「カスタムHTML」から貼る方法
■ID(の入ったアンカータグ)を「カスタムHTML」を使って貼り付けます。
左上のブロック挿入ツール(+ボタンのマーク)から「カスタムHTML」ブロックを呼び出して使います。
飛んだ先のページ内の指定したい場所に<div id=”〇〇〇”>と貼り付けます。
(※ちなみに、リンクから貼り付け出来ないか?と、試して見ましたが、出来ないみたいです)
「高度な設定」から貼る方法もあります。簡単です!

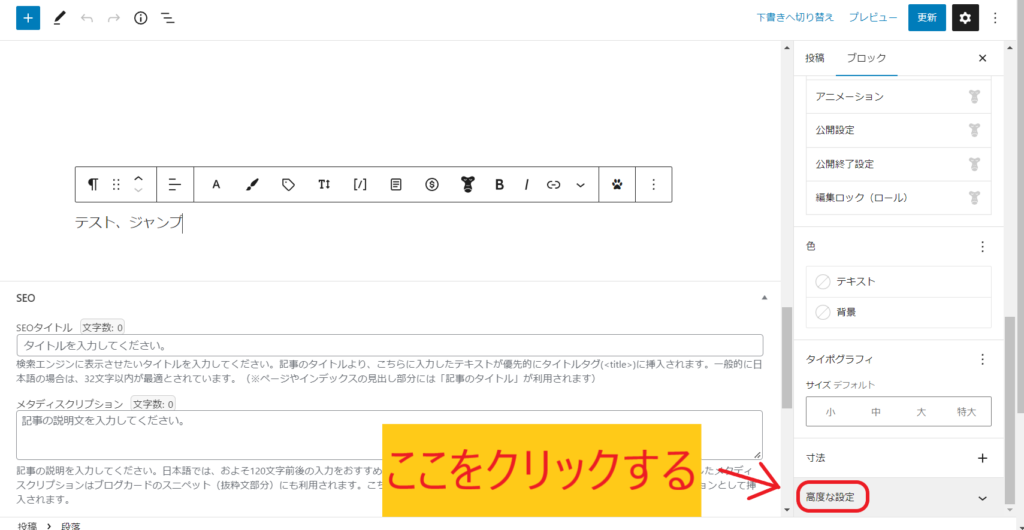
①IDを入れたい場所の段階をクリックして選択した状態で、
(※上の画像の「テスト、ジャンプ」という文字のところです)
②右側の設定画面を開いて、一番下までスクロールすると、「高度な設定」という項目が出てくるのでクリックします。

③「HTMLアンカー」の項目が出てくるので、そこにIDを入力する。
ここでは「test」と入力しました。(※ここでは#←このハッシュタグは使いません!)
④更新ボタンを押して更新(保存)する。
テスト
↑このリンクから、別のページ(サンプルのページ)のアンカータグのある場所にジャンプしますので確認してみてください。
ジャンプしましたか?
この方法のデメリットは編集画面で、どこにID(HTML アンカー)を設定したのか見えにくいというところです。
その段階をクリックしないと出て来ないので、場所を忘れてしまいそうです。。
HTMLで貼り付ければ、編集画面にHTMLのブロックが出ているので分かりやすいです。
クリックするまで隠れている場合もありますが、気づきやすいです。
実際にやってみましょう!
同じページ内にジャンプ(リンク)する
同じページ内にジャンプするならば、ページのアドレスは無しで、IDの【#〇〇〇】だけでいいです。
例:IDを仮にabcとします。
#abc
ジャンプの元のタグには、ハッシュタグを付けます。
abc
ジャンプ先のタグには、ハッシュタグはいりません。
<注意ポイント!>
ジャンプ元のタグには、
#abc ←この[#]ハッシュタグを入れる!
同じページ内の指定したい場所(到達地点)に貼る方法
同じページ内の指定したい場所(到達地点)に、このタグを貼ります。
(これをアンカータグといいます)
例:IDを仮にabcとします。
これがアンカータグです↓
<div id="abc">
■指定したい場所(到達地点)にアンカータグを貼ります。
左上のブロック挿入ツール(+ボタンのマーク)から「カスタムHTML」ブロックを呼び出します。
「カスタムHTML」から「<div id=”abc”>」を、貼り付けます。
※プレビューすると消えたように見えますが、ちゃんと貼られていますので大丈夫です。
■こちらの説明の方法でも簡単に貼れます。(※「高度な設定」を使う方法)
下の記事は「高度な設定」を使って同じページ内にジャンプする方法です。他のサイト様ですが、参考になります。
このページで分からなかった場合は参考にしてみてください。
ワードプレスのブロックエディタで超絶簡単!ページ内リンクの設置方法 | YOUR COLORs WEB
同じページ内の出発地点に貼る方法
<カスタムHTML>で貼る場合 ※推奨しません。
このタグ↓
<a href="#abc">ここにリンクテキストを入れる</a>
ブロックエディターで「カスタムHTML」を呼び出して「<a href=”#abc“>ここにリンクテキストを入れる</a>」を貼り付けます。
(※ジャンプ元のタグなので、#abc ←この[#]ハッシュタグを入れる!)
この下の方に、サンプルとして、アンカータグの<div id=”abc”>を貼ってあります。
↓クリックするとアンカータグがある「ここだよ!」のところまで飛びますのでクリックしてみてください。
「ここだよ!」 ここまで飛びましたか?😊
<リンク>から貼る場合 ※こちらを推奨します。
#abc
ctrl + K を同時に押すと、リンクの入力ウィンドウが呼び出せます。
リンクのアドレスに「#abc」を入力しました。
リンクテキストを入れます。
仮に「リンクテキスト」として入れてみました。
リンクテキスト
飛びましたか?
お好きな方法で貼ってみてください。
違うページ内の指定の場所にジャンプ(リンク)する方法
他のページの指定の場所に飛ぶなら【リンクしたいページのアドレス#飛んだ先のID】を入れます。
飛んだ先(ジャンプ先)の指定したい場所(到達地点)に貼る方法
飛んだ先(ジャンプ先)の指定したい場所(到達地点)にこのタグを貼ります↓
(これをアンカータグといいます)
例:IDをabcに設定した場合。
これがアンカータグ↓
<div id="abc">
ID(アンカータグ)は、「カスタムHTML」を使って「<div id=”abc“>」を貼り付けます。
(※リンクからも貼り付け出来ないか?と、試して見ましたが、出来ないみたいです)
飛んだ先のページ内の指定したい場所に<div id=”abc“>と貼り付けました。
↓
こちらのサンプルのページに【abc】のIDを指定してあります。
https://monta0000.com/sample-page/
今いるページ(ジャンプ元)の出発地点に貼る方法
<カスタムHTML>から貼る場合は、このタグを貼ります。
今いるページ(ジャンプ元)の出発地点にこのタグを貼ります↓
<a href="リンクしたいページのアドレス#飛んだ先のID">ここにリンクテキストを入れる</a>
↓こちらのサンプルのページに【abc】のIDを指定してあります。
https://monta0000.com/sample-page/
なので…
「カスタムHTML」で、今いるページにこのようなタグを貼ります↓
<a href="https://monta0000.com/sample-page/#abc">他ページabcの場所に移動</a><手順>
ブロックエディターで「カスタムHTML」を呼び出して、「<a href=”https://monta0000.com/sample-page/#abc“>他ページabcの場所に移動</a>」を貼り付けました。
(※ジャンプ元のタグには、#abc ←この[#]ハッシュタグをいれる!)
実際に貼るとこうなります↓クリックしてみてください。
他ページ[#abc]の場所に移動
サンプルページの指定の場所に飛びましたか?
<リンク>から貼る場合は、このタグを貼ります。※こちらを推奨
今いるページ(ジャンプ元)の出発地点にこのタグを貼ります↓
リンクしたいページのアドレス#飛んだ先のID
このようなタグを貼り付けます↓
https://monta0000.com/sample-page/#abc
<手順>
ctrl + K を同時に押すと、リンクのアドレスの入力ウィンドウが呼び出せます。
「https://monta0000.com/sample-page/#abc」をアドレスに入力します。
テキストには「他ページabcの場所に移動」を入力します。
↓こちらがサンプルのリンクです。クリックしてみてください。
他ページabcの場所に移動
サンプルページの指定の場所に飛びましたか?
これを書いた後で、他に簡単な方法を見つけました!ので書き足し修正しました。
簡単な方法とは、「高度な設定」からIDを指定する方法です。
(※私はHTMLとリンクから貼る方法しか知りませんでした)
下の記事は「高度な設定」を使って同じページ内にジャンプする方法です。他のサイト様ですが、参考になりました。
ワードプレスのブロックエディタで超絶簡単!ページ内リンクの設置方法 | YOUR COLORs WEB
こちらも簡単です!
お好きな方法で行ってくださいませ…m(_ _)m
こちらのサイトはページ内アンカーに飛ぶ時に、ゆっくりスクロールする方法の参考になりました。
【初心者向け】プラグイン不要でスムースにスクロール。WordPressでページ内リンク(アンカーリンク)を設置する方法。 | ワードプレステーマTCD
ID名について
ID名の付け方には、決まりがあります!
1つのIDは、同じページ内で1ヵ所にだけ使用できます。(重複させてはダメ!)
使用できる文字は、半角の英数字、ハイフン( - )、アンダーバー( _ )、コロン( : )、ピリオド( . )、です。(ハイフン以外の記号は使わない方が無難。)
アルファベットで始めること!(数字や記号で始めてはダメ。)
大文字と小文字の区別があります。
ここのページでは、ワードプレスのブロックエディターを使う方法に限ります。
このページは初心者向けです。自分用のメモでもあります。
もっと詳しい方法は検索するとたくさん出てくるのでそちらを参照してください。
他に適切な方法があるかもしれませんので、一つの方法として自己責任で参考にしてくださいませm(_ _)m

コメント 【情報提供などもこちらから!】